Daniel Oliveira
Desenvolvedor Frontend apaixonado por aprender!
Meu currículo

Clique nos Guias para navegar pelo site, mas cuidado para não se perder ;)

Clique nos Guias para navegar pelo site, mas cuidado para não se perder ;)
Este Portfólio foi feito por mim com muito amor :)
Este Portfólio está hospedado no Github Pages.
Icones das tecnologias da seção de "Conhecimentos" retirados de devicon.
Quer entrar em contato comigo?
Me mande um e-mail ;)
ou me envie uma mensagem no LinkedIn
Oi,
meu nome é Daniel, tenho 19 anos e moro no Brasil 🙂
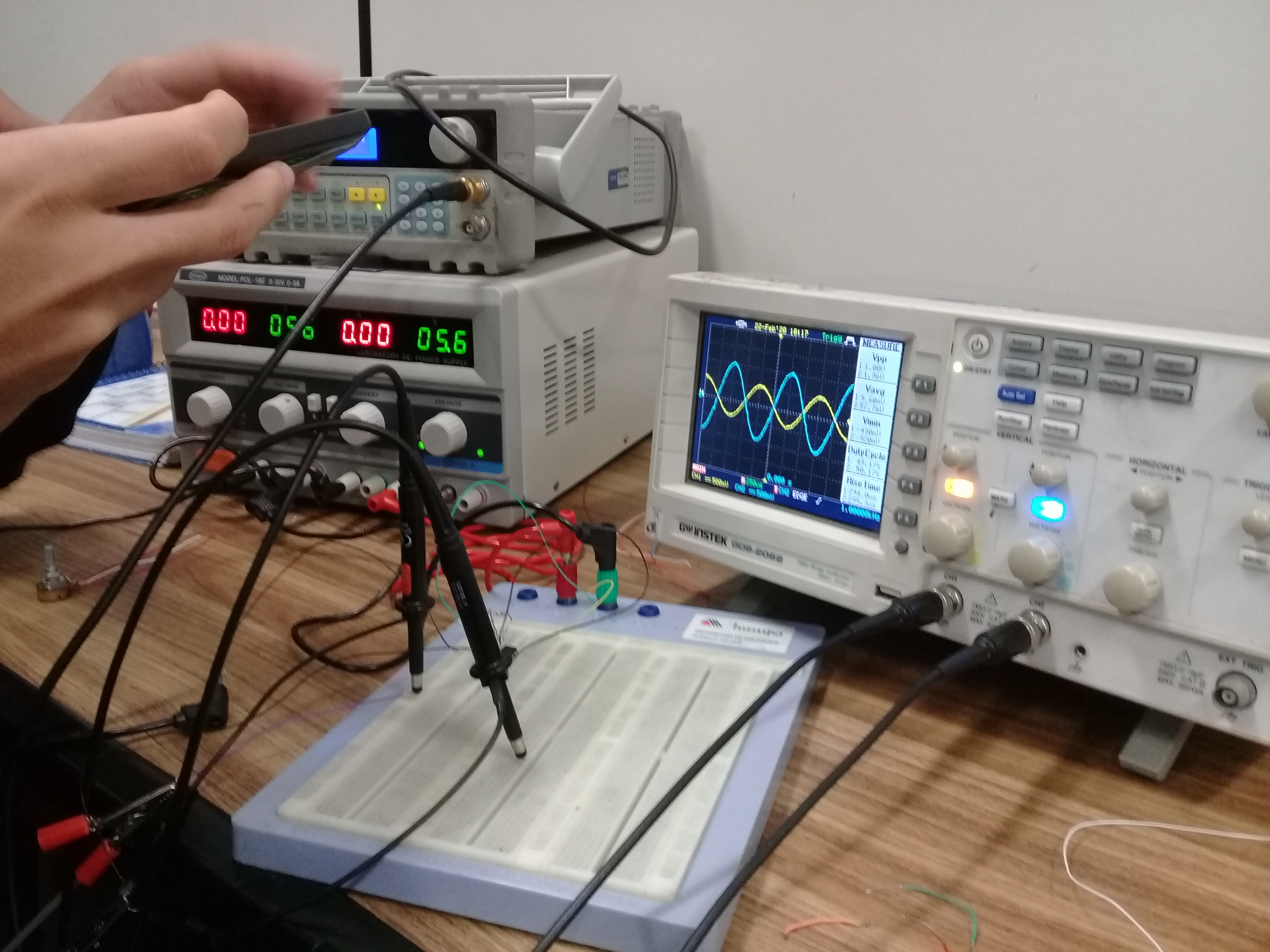
Coloquei meu pé no mundo da tecnologia pela primeira vez no curso de Técnico em Eletrônica que comecei na ETEC em 2019.

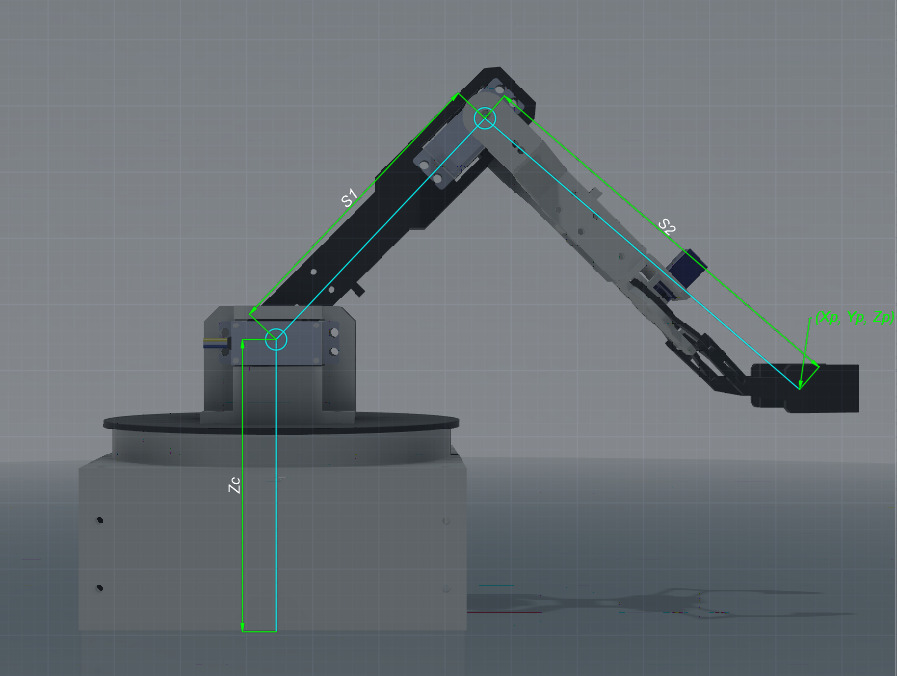
No segundo semestre do curso, decidi que queria me aprofundar mais em robótica, e por isso, entrei no curso de Técnico em Mecatrônica no SENAI.

No terceiro semestre do curso de Técnico em Eletrônica na ETEC tive meu primeiro contato com programação (programação de microcontroladores).
A partir desse momento, foi amor à primeira vista e me apaixonei por programar!
Então, no final de 2020 acabei o curso de Técnico em Eletrônica na ETEC e no final de 2021 acabei o curso de Técnico em Mecatrônica no SENAI.
Agora estou cursando a faculdade de Análise e Desenvolvimento de Sistemas na Descomplica Faculdade Digital e pretendo seguir a carreira de Desenvolvedor Web para que eu possa trabalhar com o que amo: programação :)
Comecei a programar com a linguagem C++ para microcontroladores no ambiente de desenvolvimento Arduino. Depois, aprendi assembly para microcontroladores PIC.
Em seguida, iniciei minha jornada de programação de computadores e aprendi Java. O meu intuito de aprender Java era criar um aplicativo mobile que permitisse controlar nosso Trabalho de Conclusão de Curso de Eletrônica via Bluetooth usando o ambiente de desenvolvimento Android Studio. O resultado foi que consegui e tiramos nota 100 no Trabalho de Conclusão de Curso 🎉
Depois de me aventurar em Java, comecei a aprender tecnologias relacionadas à Web. Fiz um curso na Coursera oferecido pela Johns Hopkins University sobre HTML, CSS e JavaScript. Nesse curso foi apresentado toda a fundação necessária para construir landing pages e sites simples.
Com essa base, decidi me aprofundar mais na área de Frontend e comecei a estudar React. No começo foi bem confuso para mim entender os conceitos relacionados a essa biblioteca, e o que estava acontecendo por trás de toda aquela mágica que me possibilitava misturar linguagens diferentes para no final gerar uma aplicação.
Com essa dificuldade me impedindo de progredir, decidi voltar um passo e entender primeiro como a Web funciona. Foi então que aprendi sobre o protocolo HTTP, como acontece a comunicação do Frontend com o Backend, e o que era na verdade o Backend. Aprendi o básico sobre APIs RESTful com Nodejs e Express.
Agora que essa parte de comunicação já foi compreendida, parti para aprender Webpack, já que tinha descoberto que ele que era o responsável por aquela magia que eu tinha presenciado quando utilizando React.
Depois de aprender como Webpack funciona, e como utilizar essa tecnologia para criar bundles, modularizar melhor um projeto e integrar tecnologias do Frontend de forma simples, o que antes eu achava que era magia, agora eu tenho certeza que é :) A magia Webpack 🌟
Nesse ponto, eu já estava fazendo projetos para testar meus conhecimentos e treinar o que sabia, mas ainda estava sentindo falta de uma maneira de controlar as versões dos meus projetos e poder experimentar mudanças sem ter que comprometer toda a estrutura do projeto. Foi então que conheci o Software de Controle de Versão Git e como ele pode ser integrado com o Github.
Por fim, estudei Bootstrap e SASS para melhorar minhas capacidades de criação de layouts mais complexos para Web, e também estruturar de forma mais organizada os projetos.
Atualmente estou focado em aprender os conteúdos novos que a faculdade está me apresentando, e também aplicar todo o conhecimento que adquiri até agora sobre como desenvolvimento web funciona.
Acredito que se continuar estudando e praticando muito, vou conseguir chegar no meu objetivo de se tornar um Desenvolvedor Full Stack.